همه ی عناصر و ابزارهایی که هر کاربر در تعامل با یک برنامه وب یا یک سیستم مورد نظر انجام می دهد ، رابط کاربری یا ui نامیده می شود. طراحی رابط کاربری ( طراحی UI ) از اصلی ترین موارد مهم در اجرای یک پروژه وبسایت یا اپلیکیشن می باشد . با کیهان وب همراه باشید تا با طراحی رابط کابری ، کاربرد آن و تفاوت رابط کاربری و تجربه کاربری (UI و UX ) آشنا شوید .
- رابط کاربری و هدف اصلی آن چیست؟
- رابط کاربری موبایل
- رابط کاربری نرم افزار
- رابط کاربری سایت
- رابط کاربری واکنش گرا چیست؟
- رابط کاربری چه تاثیری روی کاربران دارد؟
- رابط کاربری نرم افزار رابط کاربری با تجربه کاربری چه ارتباطی دارند؟
- مراحل طراحی یک رابط کاربری به چه صورت است؟
- کلام آخر
رابط کاربری یا UI چی
Ui مخفف (User Interface) میباشد و هدف اصلی طراحی رابط کاربری ساخت یک تجربه کاربری خوشایند و موثر است که باعث رضایتمندی و راحتی استفاده ی کاربران از سرویس وب یا نرم افزار یا هر سیستم دیجیتال دیگر میشود.

رابط کاربری موبایل
در موبایل رابط کاربری اهمیت بسیاری زیادی دارد، شما فضای کافی در اختیار ندارید و باید کاری کنید تا کاربر بتواند به سادهترین شکل ممکن چیزی که میخواهد پیدا کند و دسترسی تمامی موارد لازم و ضروری راحت باشد.
رابط کاربری اپلیکیشن ها و نرمافزارها در واقع هم ساختار ظاهری و محتوایی آن است که کاربر باید با آن ارتباط برقرار کرده و تعامل داشته باشد.ظاهر یک اپلیکیشن هم باید جذاب و حرفهای و مطابق با اصول طراحی روز باشد، بلکه باید درعین سادگی و خیلی سریع کاربر را با بخشهای موردنظرش برساند.
شرکت های سازنده ی موبایل معمولا یک رابط کاربری اختصاصی برای هر موبایل به منظور استفاده ی مشتریان عرضه می کند.
رابط کاربری یا ui موبایل همان قسمت از صفحه نمایش موبایل ، دکمه و منو ، لیست و فرم ها و دیگر عناصر موجود در آن است کاربران بآن سروکار دارند و ی تواند به وسیله آن ها با برنامه و سیستم تعامل برقرار کند.
پس اگر در طراحی رابط کاربری و یا ui موبایل دقت در جزییات ان و هوشمند و روان بودن آن و دسترسی راحت و سریع کاربران توجه شده باشد کاربر راحت تر ارتباط برقرار کرده وزودتر به هدف و استفاده خود میرسد.

رابط کاربری نرم افزار
در برنامه ها و اپلیکیشین ها و نرم افزارها رابط کاربری آن قسمتی است که قالب و فرم محتوا و هر آن چه کاربر آن را می بیند و با آن تعامل دارد .
جلوه ی یک برنامه نرم افزاری باید علاوه بر جذابیت و گیرایی ،طراحی نوینی داشته باشدو همچنین رابط کاربری ساده و روانی داشته باشد تا کاربر بتواند سریعا با قسمت هایی که سروکار دارد کار کند.
رابط کاربری سایت
سایت یکی از مهمترین ورودهای هر کسب و کاری است که این احتمال وجود دارد تا کاربران زمان زیادی را در سایت شما سپری کنند. بنابراین اگر نتوانید با یک طراحی رابط کاربری مناسب و جذاب کاری کنید که کاربران به سادگی با سیستم شما ارتباط برقرار کنند، در نتیجه نمیتوان به این سایت امیدوار بود. بنابراین باید کاری کنید که علاوه بر زیبایی و جذابیت، امکان سریع انجام کارها و تعامل بهتر با سایت فراهم شود.
رابط کاربری واکنش گرا چیست؟
تا اینجای مطلب دانستیم که رابط کاربری چیست؟ اما به این موضوع نپرداختیم که با وجود نسبت ها و ابعاد مختلف موبایل لب تاپ و مانیتورهای مختلف در سایز های مختلف ظاهر سایت چگونه به نمایش می آید؟
طراحی وب واکنش گرا که احتمالا با عنوان طراحی رسیپانسیو (Responsive Web Design) هم شناخته می شود روشی از طراحی می باشد که واکنش آن بستگی به محیط کاربری تغییر می کند.
طراحی وب واکنش گرا بستگی به اندازه نمایشگر و با انواع دستگاه ها در پلتفرم های مختلف و جهت تغییر وضعیت دستگاه مورد استفاده کاربر دارد.
به صورت خلاصه، طراحی واکنشگرا واکنش خودکار و تنظیم مجدد ظاهر وب سایت متناسب با دستگاه مورد استفاده کا، نمایش داده می شود.
رابط کاربری چه تاثیراتی بر روی کاربران سایت دارد؟
آیا رابط کاربری ضعیف تاثیرات منفی روی کاربران سایت دارد؟برخورد کاربران چه خواهد بود؟
ما میخواهیم در این قسمت فرض را بر این بگیریم که طرح رابط کاربری ضعیف است حال به تاثیرات آن می پردازیم:
افت جذب ترافیک:
سایتی که رابط کاربری مناسبی نداشته باشد سایت در دریافت ترافیک بالا ناموفق خواهد بود زیرا کاربران نمیتوانند به راحتی به نیاز خود دسترسی داشته باشند.
بعنوان مثال با مشکلاتی در مرحله خرید می شوند پس سایت را ترک می کنند و برای خرید خود وارد سایت رقبا می شوند تا بتوانند سریع تر و راحت تر خرید کنند.
افت نرخ تبدیل:
یکی از قسمت های مهم هر سایت در هر حوزه ی کسب و کاری نرخ تبدیل آن است که به درصدی از تعاملات و اقدامات کاربران گفته میشود که اقدام مورد نظر را انجام می دهند و ثبت می کنند و این مقدار نرخ نسبت به تعداد کل کاربران حساب می شود.
مسلما یک طراحی رابط کاربری ضعیف باعث می شود یکی از این قسمت های مربوطه لنگ بزند و نتواند درست کار کند و اینگونه نرخ تبدیل کاهش پیدا میکند.
کاهش اعتبار سازمان سرویس دهنده:
به دلیل بی توجهی به نیاز کاربران اعتبار سرویس دهنده ی سایت چه یک شرکت یا سازمان باشد یا یک کسب و کار آنلاین …اعتبار خود را به مرور از دست می دهد .
بی توجهی و کم اهمیت شمردن مشتری می تواند احساس بدی را نسبت به برند سازمان در کاربران ایجاد کند.
افزایش نرخ پرش :
تاثیر رابط کاربری بر سئو سایت:
رابط کاربری با تجربه کاربری چه ارتباطی دارند؟
هرجا صحبت از رابط کاربری به میان می آید کنار آن هم تجربه کاربری هم شنیده میشوداما ارتباط بین رابط کاربری و تجربه کاربری یعنی UI و UX چیست؟
ارتباط رابط کاربری با تجربه کاربری به تعامل میان کاربر و یک برنامه ی نرم افزاری ، سایت یا هر سیستم دیجیتال اشاره می کند.
رابط کاربری چگونگی ارتباط برقرار کردن کاربر با محیط کاربری است و تجربه کاربری یا UX شیوه احساس و رای کاربر در این ارتباط است.
به طور کلی، رابط کاربری یا UI واسطی برای کاربران ایجاد میکند تا بتوانند از یک محصول استفاده کنند.
ولی تجربه کاربری یا UX نتیجه ی این واسطه بر درک و نظر کاربر است.
مراحل طراحی یک رابط کاربری ( UI ) به چه صورت است؟

تحقیق و بررسی نیازها:
در اولین مرحله، طراح رابط نیازهای کاربران و اهداف طراحی رابط کاربری را بررسی می کند.
طراح رابط کاربری باید با گفتگو با کارفرما ، از همه نیاز های طرح مد نظر آگاهی پیدا کند . این کار باعث میشود تا طراحی رابط کاربری ( UI ) پروژه دقیق و کامل اجرا و پیاده سازی شود
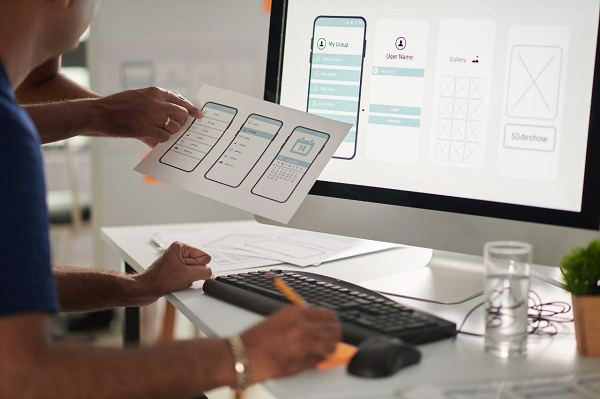
طراحی اولیه:
در این مرحله، طراح رابط کاربری اولین طرح های خود را با کاغذ و قلم می کشد.
طراح این شامل تمامی صفحات و المان های مختلف رابط کاربری من جمله منوها، دکمهها، فرمهای ورود و بقیه موارد را اتود می زند.
در این مرحله لزومی ندارد طراح به جزییات بپردازد بلکه به طراحی مفهومی و جلوه از نظر و عملکرد اجزا می پردازد.
ارزیابی و بازخورد:
در این مرحله، طرح اولیه رابط کاربری در اختیار کارفرما قرار میگیرد.
نظرات و بازخوردهای کارفرما درباره طراحی و عملکرد اجزا و چیدمان رابط کاربری بررسی میشوند سپس اصلاحات مورد نیاز در طرح اعمال میشود.
توسعه و پیادهسازی:
پس از اصلاحات و تایید طراحی نهایی طرح، مرحله توسعه و پیادهسازی شروع می شود.
در این مرحله، طرح رابط کاربری به زبان برنامهنویسی یا سیستم مورد استفاده تبدیل میشود.
اجزای طرح، به صورت کد قابل اجرا پیادهسازی میشوند.
برای توسعه و پیاده سازی طراحی رابط کاربری ( UI ) نیاز به ابزارهای طراحی دارید ، برخی از ابزار های طراحی رابط کاربری شامل موارد زیر می باشد :
آزمون و ارزیابی و اجرای نهایی:
پس از پیادهسازی، مرحله آزمون و ارزیابی آغاز میشود. در این مرحله، عملکرد و عملکرد رابط کاربری تحلیل میشود.
با استفاده از کاربران نمونه وتستهای دیگر، مشکلات رابط کاربری مشخص و برطرف میشوند.
بعد رفع مشکلات رنگ نهایی هر کدام از اجزا مشخص میشود . بهتر است طراحان در ابتدا به جای ظاهر،روی طراحی کاربری و موضوعات متمرکز شوند تا بتوانند یک طرح کاربری روان و آسان ایجاد کنند.

کلام آخر
UI یا رابط کاربری از موارد پراهمیتی است که حتما در طراحی سایت ، برنامه ، انواع نرم افزارها و سیستم های دیجیتالی به آن توجه شود.
زیرا عامل مشارکت و برقراری ارتباط بین برنامه و کاربر می باشد.
هر اندازه که طراح می تواند باید طراحی آن را روان تر و جذاب تر انجام دهد تا میزان رضایت کاربران مخاطبان یا مشتریانتان را افزایش دهید.
طراحیUI یا رابط کاربری خود داشی مستقل است وبا گرافیست تفاوت دارد.
هرچند برخی از طراحان UI امروزه جز گرافیستهای حرفه ای به حساب می روند وهمچنین می توانند یک طراح Front End باشند.
البته شغل طراحی رابط کاربری شغلی مناسب با حقوق مناسب است.
اما یک طراح رابط کاربری باید به قسمت های مختلف و قواعد اصلی در طراحی اهمیت دهد.
تیم برنامه نویسی کیهان با تیم متخصص UI کار خود تا به اینجای کار توانسته رضایت تمامی مشتریان خود را جلب کند و پروژه خوبی را پیاده سازی کند . اگر شما هم میخواهید پروژه طراحی سایت یا طراحی اپلیکیشن خود را شروع کنید ، مرحله اول اجرای یک پروژه را با کیهان وب آغاز کنید .



